Webroach - xroach for webpages
I wrote webroach, the web version of xroach. It livens up webpages by adding a bunch of cockroaches to the page that run around looking for an image to hide behind. You can find the source code on GitHub.
background
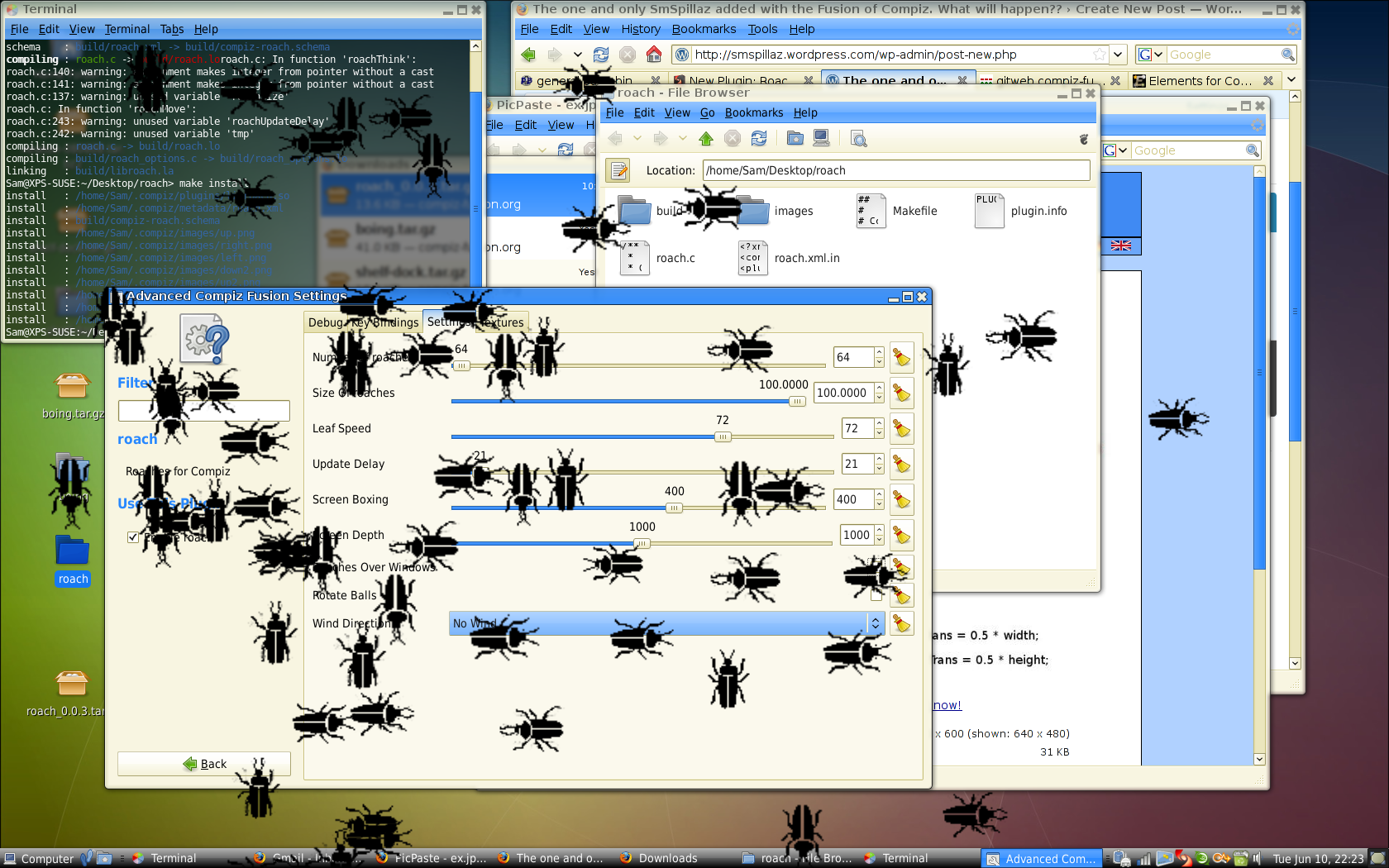
One of my all-time favorite linux/unix applications is xroach, which lets a flock of cockroaches run around on your desktop, until they find a window to hide behind. It fits in a bigger suite of playful 90ties linux tools, such as xeyes, xsnow, xbill, and the likes. Once standard in every linux install, xroach has slowly disappeared from linux distributions over the years. On the internet, some traces can be found, such as this modernized version.moving to the web
I decided it was time to bring back xroach, but this time for the web. Using the original cockroach images, my limited javascript skills and some hacking, I came up with webroach:
<head> section of your html:
<script src="roaches.js"></script>
<script>
window.onload = () => {
roachesAreGo(10);
};
</script>
roachesAreGo() is the initial number of roaches.
They'll hide behind images if they can find them, and will start moving again once the page scrolls up or down.
To demonstrate the hiding/scrolling effect, I added more images to this page than strictly needed, giving the
little buggers some shelter.

technical implementation details
I was looking for a way to pack everything into a single file for ease of roachifying a webpage. It was here that I discovered you can specify an image in binary form, embedded in html. When you use <img src="data:image/png;base64,[the base64 encoded image data]>, you can include an image directly in html or javascript. When the roaches change direction, they get assigned a new image matching that direction, by changing thesrc attribute.
Another thing I learned was how to detect if one html element is overlapping with another one. The basic idea is to use the elements'
getBoundingClientRect() properties and
check the coordinates. Additionally, I take the padding properties into account, as I noticed
roaches will otherwise hide in plain sight in the image padding.
-
Open GitHub when pushing a new branch
A trick to quickly create a pull request when pushing a new branch to remote by opening the repo in your browser.
-
Fighting html form bots
A tale of fighting spam bots abusing my contact form. A series of experiments led to a simple solution to stop the bots.
-
How to include code in your web page
Short howto on presenting code snippets in an HTML page.